- --- Accueil ---
- Contacts
- Règles simplifiées du poker
- Etat des lieux
- La diffusion
- Videopoker
- technologie
- le DIY
- Les brevets
- Acheter ou louer
- Administration
- Remerciements aux contributeurs
- L'echange de données
- NFC
- RFID vs NFC
- RFID
- RFID et la santé
- Camera
- Logitech C920
- Architecture
- AF : Gestion des cartes
- AF : interface
- AF : Gestion des jetons
- glossaire
- Methodologie
- Catalogue de materiel
- Plus fort ou plus loin
- Protocoles
- AF gestion des joueurs et des tables
- Fonctionnalités
- Modèle de données
- Une application pour Android
- Le module Wifi ESP8266
- Programmation - step1
- Les cartes à jouer en RFID
- Investissement financier
- Connecter le module Wifi à un serveur
- Connecter un module MFRC522 à l'ESP8266
- construire une trame d'echange
- Le cimetière des idées
- Esp12 et OLED
- Liste des messages
- Le module Heltec
- Structure des couts
- Gestion des offres
- L'arduino MEGA
- ESP12e et OLED
- Module M5Stack
- Marketing - creer une carte
- Connectique Grove
- Level Shiifter
- Liste des commandes
- ESP32-WROOM
- Json pour arduino
- Conception d''un Poker en reseau
- LE SITE WEB
- Site Web- divers
- Multiplexeur I2C
- Modules RFID
- Affiliation
- Rfiduino
- ESP8266- oled
- Testeur MFRC522 et lecteur Tag
- Logiciel de packaging et modeles
- Ecrans
- Keypad
- Maquettes
- Communication serie
- Betisier
- --- Accueil ---
- Contacts
- Règles simplifiées du poker
- Etat des lieux
- La diffusion
- Videopoker
- technologie
- le DIY
- Les brevets
- Acheter ou louer
- Administration
- Remerciements aux contributeurs
- L'echange de données
- NFC
- RFID vs NFC
- RFID
- RFID et la santé
- Camera
- Logitech C920
- Architecture
- AF : Gestion des cartes
- AF : interface
- AF : Gestion des jetons
- glossaire
- Methodologie
- Catalogue de materiel
- Plus fort ou plus loin
- Protocoles
- AF gestion des joueurs et des tables
- Fonctionnalités
- Modèle de données
- Une application pour Android
- Le module Wifi ESP8266
- Programmation - step1
- Les cartes à jouer en RFID
- Investissement financier
- Connecter le module Wifi à un serveur
- Connecter un module MFRC522 à l'ESP8266
- construire une trame d'echange
- Le cimetière des idées
- Esp12 et OLED
- Liste des messages
- Le module Heltec
- Structure des couts
- Gestion des offres
- L'arduino MEGA
- ESP12e et OLED
- Module M5Stack
- Marketing - creer une carte
- Connectique Grove
- Level Shiifter
- Liste des commandes
- ESP32-WROOM
- Json pour arduino
- Conception d''un Poker en reseau
- LE SITE WEB
- Site Web- divers
- Multiplexeur I2C
- Modules RFID
- Affiliation
- Rfiduino
- ESP8266- oled
- Testeur MFRC522 et lecteur Tag
- Logiciel de packaging et modeles
- Ecrans
- Keypad
- Maquettes
- Communication serie
- Betisier
Smartpoker pour Android
Introduction
Montrer que l'on peut utiliser du matériel déjà existant car les téléphones portables sont maintenant tous quasiment équipés de NFC.
Fonctions testées :
Lecture d'un tag et reconnaissance du tag si celui-ci a été enregistré
Association d'un tag et d'une carte
Durée du developpement : 1h
outil utilisé : appinventor 2 (http://ai2.appinventor.mit.edu)
La fonction Ecriture du TAG ne fonctionne qu'avec NTAG213 mais pas avec le NTAG216 .
J'ai testé la fonction de lecture et d'ecriture avec l'APK "NFC tools" v5.5 developpé par WakDev et disponible sur Google
Alors pourquoi tu te fais chier a refaire ton truc dans ton coin.. parce que... j'aime tester et comprendre


Tuto
Comment utiliser la nouvelle fonction de lecture NFC dans appinventor
Source et installation
Pour installer le programme APK crée avec APPinventor, vous devez autoriser l'installation des APK de source inconnue sur votre téléphone
Voir le lien ci dessous pour le faire
http://www.frandroid.com/comment-faire/lemultimedia/231266_autoriserlessourcesinconnues

Vous trouverez a droite , le design et le code.
je rajoute une subtilité si vous voulez le faire vous même, l’élément NearField ne fonctionne qu'en Screen1
Vous pourrez dire j'ai fait ma première application sous android, sans produire une seule ligne de code.
Par contre, cette solution ne permet pas de récupérer l'ID unique du TAG ( ce qui nous intéresse), elle ne fait que lire et écrire dans le champs Texte libre du Tag.
Donc je ne vais pas plus loin pour l'instant
En plus Jimdo propose un nombre de format limité pour les pièces attachées et Zip ou apk, ne sont pas acceptés


Tests et fonctionnement
J'ai ecrit et lu le fameux "Hello" dans la mémoire du tag

Programme V2 avec codage/décodage des trames d'informations
Source :
Fonction ASC pour convertir un caractère en Décimal.
Tres bien faite comme fonction et difficile à créer.
Parcours une chaine et converti chaque caractere en décimal pour le calcul du checksum
La partie "Add List" n'est pas necessaire, on peut calculer directement le checksum à la volée.
Le design




Conclusion
Pour des raisons de sécurité, je pense ne pas continuer sur ce chemin, je préférais récupérer l'ID du tag car cela me garantie l'unicité de celui-ci.
En effet, il faudrait saisir un numéro unique dans chaque tag, et éviter les doublons, ça veut dire gérer un référentiel unique
Un peu compliqué mais pas impossible.
Par contre, peu ou pas de matériel à acheter et une architecture réseau en IP disponible aussi.
Le composant HTTP est disponible
Reste donc à développer la partie Web...encore une fois hors de mes compétences mais pas pour longtemps

une Roadmap
V2.0 : Envoi d'une donnée vers le PC en local ( Réseau privé en TCP/IP)
V3.0 : Envoi vers internet, une page de ce site
En route vers une V2.0
Objectifs
Rajouter la partie Web, et envoyer une information sur téléphone vers un site web.
Pré requis :
Tous les équipements sont reliés au même réseau IP.
Par exemple, vous activez le partage de connexion de votre téléphone, et vous connectez votre PC à ce réseau en Wifi.
Les concepts
Méthode GET
La méthode que vous allez voir ici va nous permettre d'envoyer facilement des informations . Cette méthode porte le nom de GET. Elle est construite automatiquement lorsqu'on utilise des formulaires. Nous allons la construire à la main pour l'utiliser ensuite.
La méthode GET ajoute des informations à l'URL en utilisant trois symboles :
-
Le
?qui est à placer juste après l'adresse de la page, il indique que des données vont suivre ; -
Le
=qui sépare le nom d'une donnée de sa valeur associée ; -
le
&qui permet de séparer plusieurs groupes donnée/valeur.
Voici le format d'un lien avec des informations mises en GET :
Cette ligne envoie à l'adresse "page.html" en précisant deux informations au serveur : la donnée age qui vaut 20 et la donnée
taille qui vaut 180.
Activer un serveur Web Wamp
J'avoue que je ne sais pas si je prends trop gros ou pas, mais je choisis WAMP.
Faite tres attention lors de l'installation, il faut vraiment lire les prérequis, comme installation de toutes les versions de VC redistribuable.Sinon votre serveur Wamp refusera de demarrer.
Une fois que vous avez cliqué sur l'icone WampServer...ben...il ne se passe rien. Tout est dans la barre de tache en bas à gauche.
Si l'icone passe au vert, vous avez fait bien comme il faut..
Si l'icone reste rouge, vous pouvez commencer a perdre des cheveux.
tutoriel Methode Post via Appinventor
Using HTTP Post in App Inventor
Source : http://oblogs.blogspot.fr/2013/11/http-post-using-android-app-inventor.html
Android - Using PHP with MIT App Inventor - Video 1
https://www.youtube.com/watch?v=nPRVdxdTpp8
Send data to MYSQL Database using PHP in MIT APP INVENTOR
https://www.youtube.com/watch?v=NMX1VWzfs5U
intégrer du code a Appinventor
http://pro.cirkwi.com/integrer-un-module-sur-jimdo/



La V3.....
Voilà, nous sommes quasiment au bout de la route.
Je rappelle que nous avons une architecture 3-tiers.
Le telephone est connecté à internet
Le site est hebergé sur epizy.com
On va donc envoyer un trame a partir du telephone qui sera stockée dans une table MySql
le programme PHP : \test5\test5.php
L'appel :
http://smartpoker.epizy.com/test5/test5.php?donnees=titi
Le code PHP :
<?php
echo "version 2.5";
echo " <br /> \n";
echo "Execution du script php\n";
echo " <br /> \n";
$connexion = mysql_connect("sql106.epizy.com", "epiz_20859798", "kyrh4qpt");
mysql_select_db("epiz_20859798_dbtest",$connexion);
mysql_query("SET NAMES 'utf8'");
$blocdata= $_GET["donnees"];
echo "donnees recues : ";
echo $blocdata ;
// Exécution de la requête
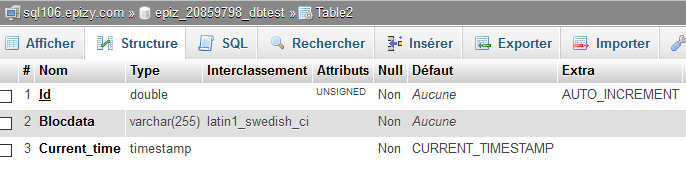
$result = mysql_query("INSERT INTO `epiz_20859798_dbtest`.`Table2` (`Id`, `Blocdata`, `Current_time`) VALUES (NULL, '$blocdata', CURRENT_TIMESTAMP)");
// Vérification du résultat
// Ceci montre la requête envoyée à MySQL ainsi que l'erreur. Utile pour déboguer.
if (!$result) {
$message = 'Requête invalide : ' . mysql_error() . "\n";
$message .= 'Requête complète : ' . $query;
echo ($message);
}
mysql_close();
echo " <br /> \n";
La table SQL :

Après appel du programme Android avcc la trame ci dessous :
http://smartpoker.epizy.com/test5/test5.php?donnees=02;16;17;F8-1A-67-07-66-FA;21;Ceci est le bloc data;3486;03
On retrouve bien l'enregistrement dans la 'Table2'

Le code APPINVENTOR pour l'envoi de données :
Ce n'est pas le code recommandé dans la plupart des tutoriels, mais mes connaissances sont trop limités pour coder correctement. J'ai été guidé par la nécessité de debugger mon code.
Donc dans un premier temps de pouvoir appeler le code PHP a partir du navigateur de mon PC.
Je me suis rendu compte qu'il fonctionnait en GET plutôt qu'en POST
Et comme ça fonctionnait bien, il fallait mieux que j'utilise un composant Webview, même si c'est plus lourd en terme de ressource.

Les données transmise dans l'exemple sont en dur.
Il faut recuperer le tag lu avec le téléphone, le stocker dans la base App, appliquer la fonction de codage, avec le checksum et recuperer la chaine à envoyer..et....voila..ouffff.....
Ensuite, la suite du code se passe principalement dans le code PHP, faut il décoder avant de stocker ou stocker et décoder en cas de besoin, ou les 2 ???
Telecharger l'application
Pour l'instant je ne sais pas comment la mettre à disposition, mais j'y travaille...

Extensions pour appinventor
Extension wifi
Telecharger les fichiers à partir du lien ci dessous :
https://puravidaapps.com/wifi.php
ou rechercher dans google :
com.puravidaapps.TaifunWiFi
une fois les 2 fichiers téléchargés :
- renommé le fichier com.puravidaapps.TaifunWiFi.zip en com.puravidaapps.TaifunWiFi.aix et ajouter l'extension à appinventor
renommer le fichier wifi.zip en wifi.aia et importé le projet pour recuperer les exemple.
cela rajoute les fonctions nécessaire à la connexion Wifi.

